Présentation
L'accès à Capytale se fait via l'ENT sans aucune création de compte. Capytale est connecté à tous les ENT de France.
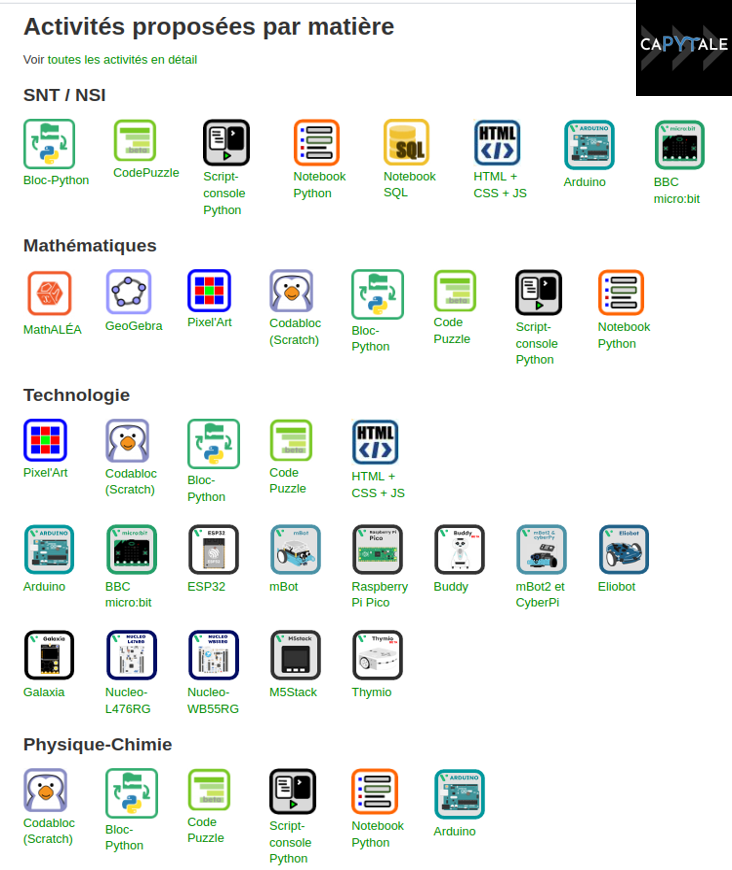
L'enseignant dispose d'un grand nombre d'applications adaptées à son enseignement et à sa pratique (programmation par bloc, langage Python, langage Web, programmation de cartes à microcontrôleur et de robots éducatifs, exerciseurs en mathématiques, etc.).
Toutes les activités crées par les enseignants depuis l'une de ces applications sont disponibles en ligne sur tout type de périphérique (ordinateur, tablette, smartphone), ne nécessitent aucune installation locale et les contenus sont enregistrés sur un cloud hébergé au rectorat de Paris.
Interaction entre l’enseignant et les élèves
- L’enseignant crée une activité avec une consigne et par exemple un début de programme à compléter : un code unique d’activité est alors généré.
- L’enseignant distribue ce code d’activité à ses élèves.
- Chaque élève travaille sur sa copie personnelle de l’activité originale : à chaque sauvegarde, l’enseignant peut retrouver sur son interface les copies de l’ensemble des élèves et y mettre des annotations que les élèves retrouveront par la suite. Les copies peuvent être “rendues à l’enseignant” ce qui ne permet plus aux élèves de la modifier.
- L’activité peut être partagée “sans restriction” ou avec des restrictions de type “devoirs”.
Partage d’une activité dans Capytale
- Un élève peut faire le choix de rendre une activité à son enseignant, ce qui ne lui permet plus de la modifier. L’enseignant peut modifier ce statut à tout moment depuis sa console.
- Capytale est parfaitement adapté pour la différenciation pédagogique. Il permet de proposer à différents groupes de niveaux des variantes d’un même exercice pour que chacun puisse progresser à sa propre vitesse et en autonomie : dupliquer un exercice pour le modifier se fait extrêmement rapidement.
Interaction entre enseignants "Progresser par le partage"
- Les applications Capytale permettent la co-écriture : on peut gérer les associés à qui l’on offre le droit de modifier cette activité.
- La plateforme dispose aussi d’une bibliothèque qui n’est accessible que par les enseignants. Chaque enseignant est libre de partager ou non ses activités avec l’ensemble des enseignants ayant un accès à Capytale.
Vidéo
Les grands atouts de Capytale
Capytale s’inscrit dans la logique des "communs numériques" pour offrir au plus grand nombre un service unifié facilitant ainsi la formation des enseignants. Capytale a l’ambition de fédérer les enseignants en leur permettant de progresser par le partage entre pairs.
Ses atouts :
- Offre une palette d’applications adaptées aux besoins pédagogiques autour du codage pour pour les enseignements scientifiques : codage par bloc, langages de programmation, simulation, modélisation, systèmes d’exploitation, etc.
- Fluidifie au maximum les échanges pédagogiques enseignant ↔ élèves (distribution des activités aux élèves avec consignes, rendu des productions des élèves, corrections et commentaires des productions)
- Permet de travailler en classe comme à la maison, sur tout périphérique depuis un simple navigateur et sans aucune installation locale (continuité pédagogique)
- Facilite les échanges entre pair.e.s dans le cadre d’un réseau d’utilisateurs et autour d’une bibliothèque de partage de contenus (communauté d’enseignants créateurs de ressources pédagogiques)
- Offre un outil pérenne, institutionnel, souverain, gratuit, de confiance et respectueux du RGPD (commun numérique).
- Évolue et s'enrichit avec les demandes des utilisateurs.
L'équipe Capytale
Les acteurs du projet :
- Une équipe : Philippe Taillard, DAN (maître d’ouvrage) ; Dominique Cagnon, DSI (maître d’œuvre) ; Nicolas Poulain, DANE-DSI Paris (chef de projet) ; Thomas Jaisson, DANE-DSI Paris (développeur) ; Romain Casati, DRANE Orléans-Tours (développeur) ; Maverick Chardet, DSI Paris, (développeur) ; Mathieu Nicolas, enseignant de l'académie de Lille (développeur) ; Sarra Ben Fredj, DSI Paris (développeuse).
- Un sponsor : le Recteur de l’académie de Paris qui permet le développement du projet en intrapreneuriat
- Un soutien stratégique et financier de la DNE
- Une contribution d’académies sur des développements particuliers
- Une contribution de partenaires (publics, associatifs, privés, indépendants) externes
- Des prestataires pour des expertises techniques (sécurisation, tests de montée en charge, Drupal, marché public, etc.)
- Une contribution de tous les enseignants utilisateurs qui mutualisent leurs productions pédagogiques dans la bibliothèque.
ACCÈS DIRECT à CAPYTALE >>>
Capytale présent à Educ@tech Expo 2023
L'équipe a présenté, sur le stand de la Région académique Île-de-France, Capytale à Messieurs Gabriel ATTAL, Ministre de l'Éducation nationale et de la Jeunesse, et Jean-Noël BARROT, Ministre délégué chargé de la transition numérique et des télécommunications.
Capytale a reçu le Trophée du CTO 2023 !
Le 30 novembre 2023, le CRiP a récompensé le projet Capytale. Le jury, indépendant des fournisseurs, est présidé par le CIGREF, représenté par son Président, Jean-Claude Laroche, Directeur de Mission auprès de la Présidence du Directoire d’Enedis, a décerné le Trophée du CTO de l'année 2023 à Capytale !
Mise à jour : décembre 2023